Shahjahan Jewel
WordPress Enthusiast, Entrepreneur
WordPress Enthusiast, Entrepreneur
At WPManageNinja we build plugins for small businesses and one of our top priorities is to write a clean, maintainable codebase as well as make sure to keep the footprint very minimal.
Things we always keep in mind
Over the years, we found a few awesome developer-friendly plugins that help us build more efficiently. In this post, I will show you our internal setup for developing plugins.
As 100% of our developers use MacOS so we prefer to use Laravel Valet. This is really a handy tool to manage the local sites, boot up Nginx, manage PHP versions, etc. It’s not necessary for every developing environment. You can choose other solutions like XAMPP, Laragon, Local By FlyWheel. As a database engine, some of our devs use MySQL and some use MariaDB.
In our plugin, we add integration natively with many other WP plugins often find lots of PHP notices, and it’s because WordPress by default doesn’t show the PHP notices, and developers don’t see those notices. So, please at least enable debug log when you develop in WordPress.
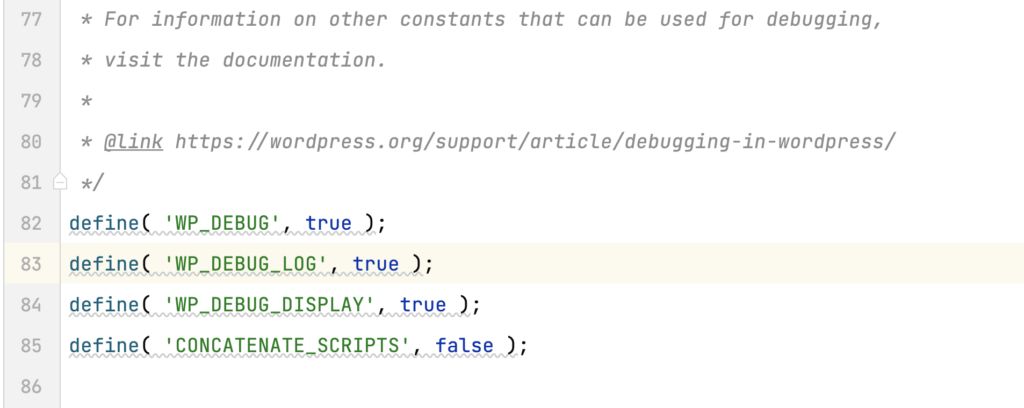
Here are my wp-config definitions when developing a Plugin.

define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', true );
define( 'CONCATENATE_SCRIPTS', false );For further reading please check the official doc.
We found some pretty handy plugins that really help us when developing our plugins. I will list all of them and give a little intro about them.

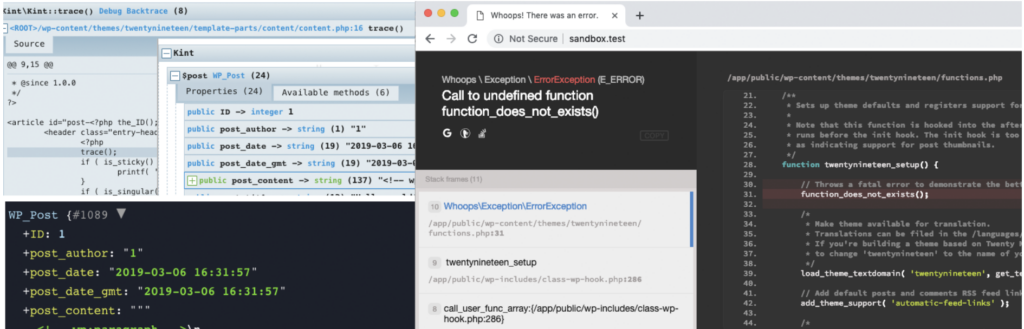
If you built something in Laravel, you know how excellent their built-in debugging and helper functions are. Debug Toolkit plugin will give you the exact same functionalities for you. Just install it and whenever it will get errors it will show the exact file and line number with back-trace information which will help you to resolve the issue quickly. Along with this, you can use some helper functions to explore your variables, classes, or objects.
Few useful functions:
vd($var) Dumps the given variable.vdd($var) Dumps the given variable AND then ends the execution of the program.dd($var) are Dumps the given variable with some nice UIInstall Debug Toolkit right now and debug like a PRO. [The developer doesn’t update the plugin frequently, but no worries, it works like a charm].

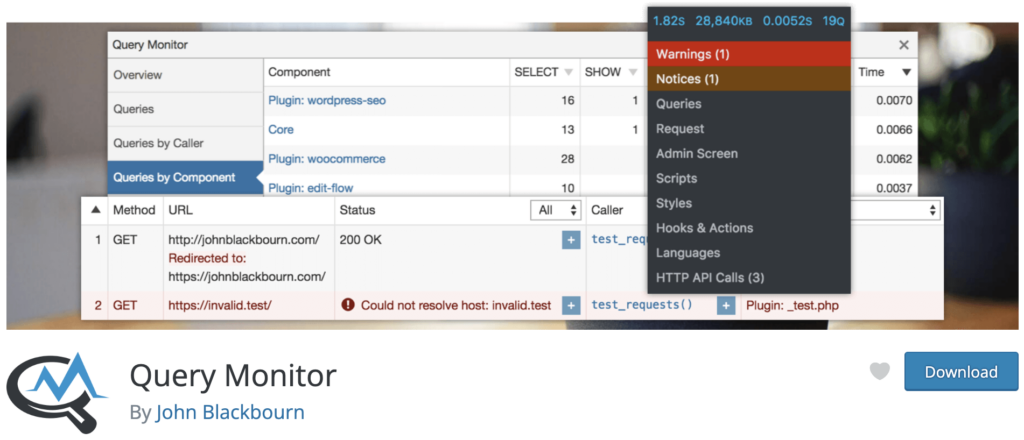
Query Monitor is another awesome tool to monitor DB queries as well as it gives an overview of PHP errors, hooks, and actions, block editor blocks, enqueued scripts, and stylesheets, HTTP API calls, and more. If you build something which requires many SQL queries this is a must-have plugin. You can analyze which query needs to be improved. You can also find which plugin is making lots of DB queries and impacting your site performance.

This is not a must-have plugin but if you want to debug scheduled events on WordPress then you can defiantly use it. It’s super nice and developed by the same developer of Query Monitor.

This is also not a must-have plugin but very useful when you need to test your plugin for different user levels or permission or even to test different UI elements for different users. With this plugin, you can switch between users with a single click. very handy!
Personally, I use PHPStorm by JetBrains which is one of the best IDE for PHP. It helps me to easily find the unused code base, and variables, it can also give super useful hints which is super helpful. But it really depends on each developer. In our team, most of the devs use PHPStorm and a few use VS-Code / Sublime Text.
Let me know in the comment box what tools you use for developing high-performance plugins or building a site for your customers.
Noted and thanks for the share your wonderful experience.
Finally! Glad to see you running a personal blog. Keep it up. All the best 🙂
Finally! Glad to see your article. Keep it up.